
Fasilitas Read More (Page Break) merupakan fasilitas untuk memenggal suatu paragraf dalam suatu postingan di sebuah blog. Ini sangat berarti ketika kita memiliki jumlah postingan dalam jumlah yang tidak sedikit. Tanpa pemenggalan paragraf, maka semua isi dari postingan akan ditampilkan dalam halaman blog. Jika postingan memiliki content yang panjang dan dalam jumlah yang banyak, maka pembaca akan dipaksa untuk menggulung layarnya agar dapat membaca semua postingan, tentunya ini cukup melelahkan. Dengan fasilitas Read More, hal ini bisa diatasi. Hanya sebagian saja yang akan ditampilkan, selebihnya akan ditampilkan dihalaman item setelah mengklik link Read More. Hal ini tentunya akan menghemat ruang sehingga blog lebih enak dipandang, selain itu loading juga akan semakin cepat.
Cara 1 - Menggunakan insert jump break
- Buatlah entri baru, pilih menu Dasbor → Entri Baru.
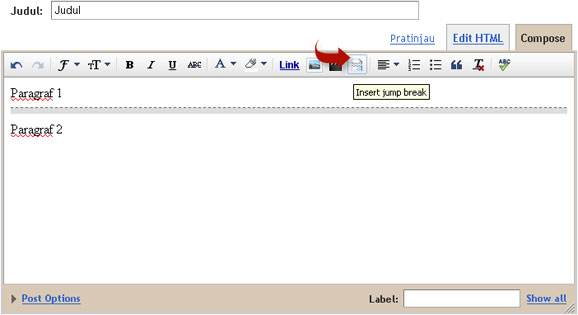
- Pada modus text, tuliskan paragraf pertama yang akan ditampilkan pada halaman utama, kemudian klik tombol insert jump break dan lanjutkan dengan mengetik paragraf berikutnya.
- Jika bekerja pada modus html, sisipkan tag <!--more--> diantara 2 paragraf yang akan dipisahkan.
Paragraf 1<br />
<!--more-->Paragraf 2

- Jika tombol insert jump break tidak ada, masuk menu Dasbor → Pengaturan → Setting Global. Pilihlah Editor yang dimutakhirkan (Disarankan).

- Simpan, dan lihatlah hasilnya. Setiap kita membuka halaman depan http://blog-anda.blogspot.com atau halaman label http://blog-anda.blogspot.com/search/label/nama-label maka hanya content sebelum tag <!--more--> yang ditampilkan. Dan ketika kita mengklik link jumpText (baca: link Read More...) maka seluruh content akan ditampilkan di halaman item.
- Untuk mengubah "Teks tautan laman entri:" (tulisan Read More...) pilih menu: Dasbor → Rancangan → Elemen Laman → Posting Blog → Edit.

Cara 2 - Modifikasi Template
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<p>' + removeHtmlTag(div.innerHTML,summ) + '</p>';
div.innerHTML = summary;
}
//]]>
</script>








